The following snippets of code are examples of how to select and modify different elements of your RetentionEngine Cancel Flow.
Depending on your level of expertise, it might be necessary to engage a web developer to accomplish more complex style modifications.
General Cancel Flow Styling
These Header and Bottom Container styles apply to the Exit Survey, Other Reasons, and Pause Options Screens.
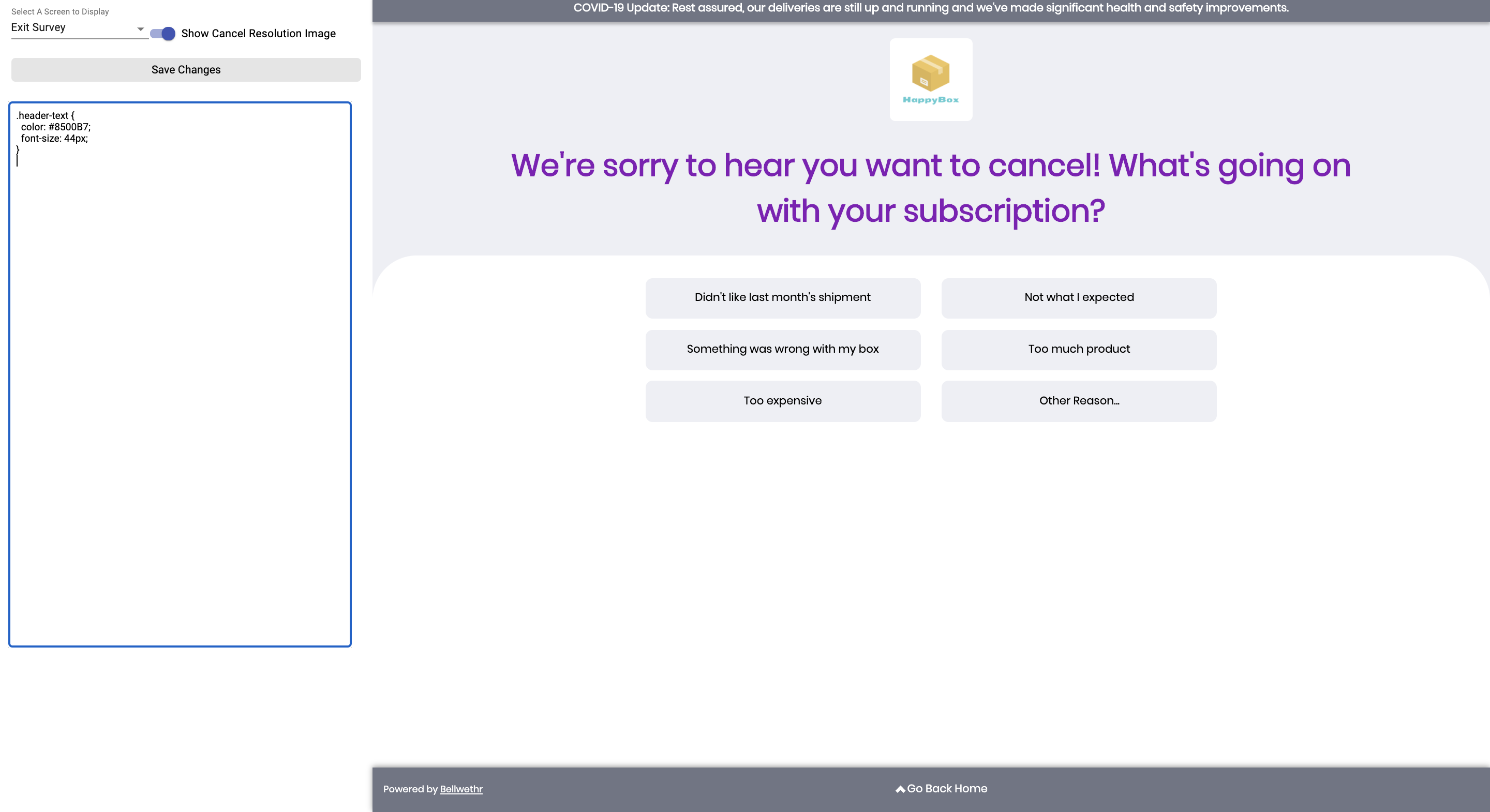
Adjust the header font size and font color

.header-text {
color: #8500B7;
font-size: 44px;
}
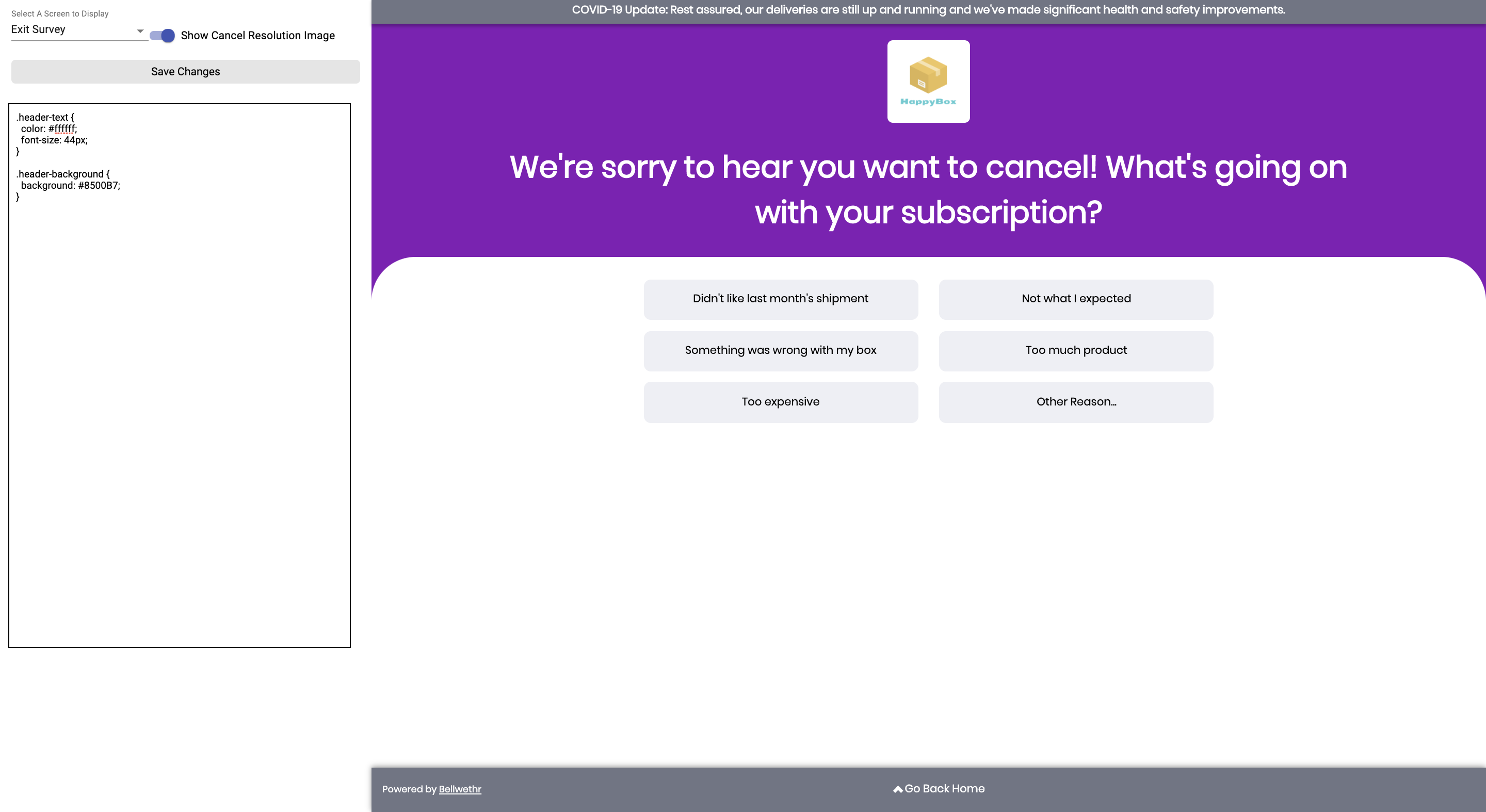
Adjust the header background color

.header-background {
background: #8500B7;
}
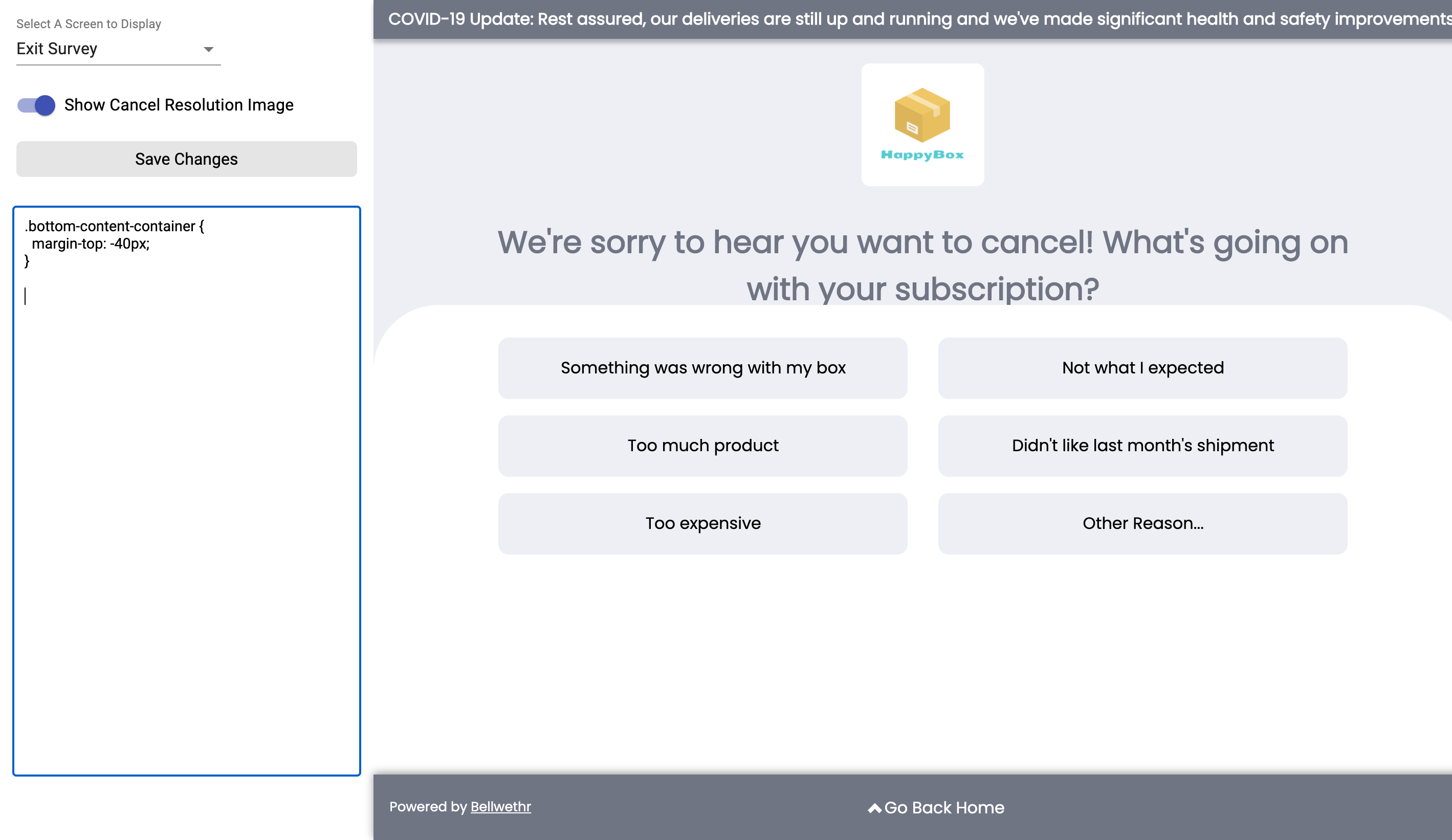
Adjust the height of the header background

.bottom-content-container {
margin-top: -40px;
}
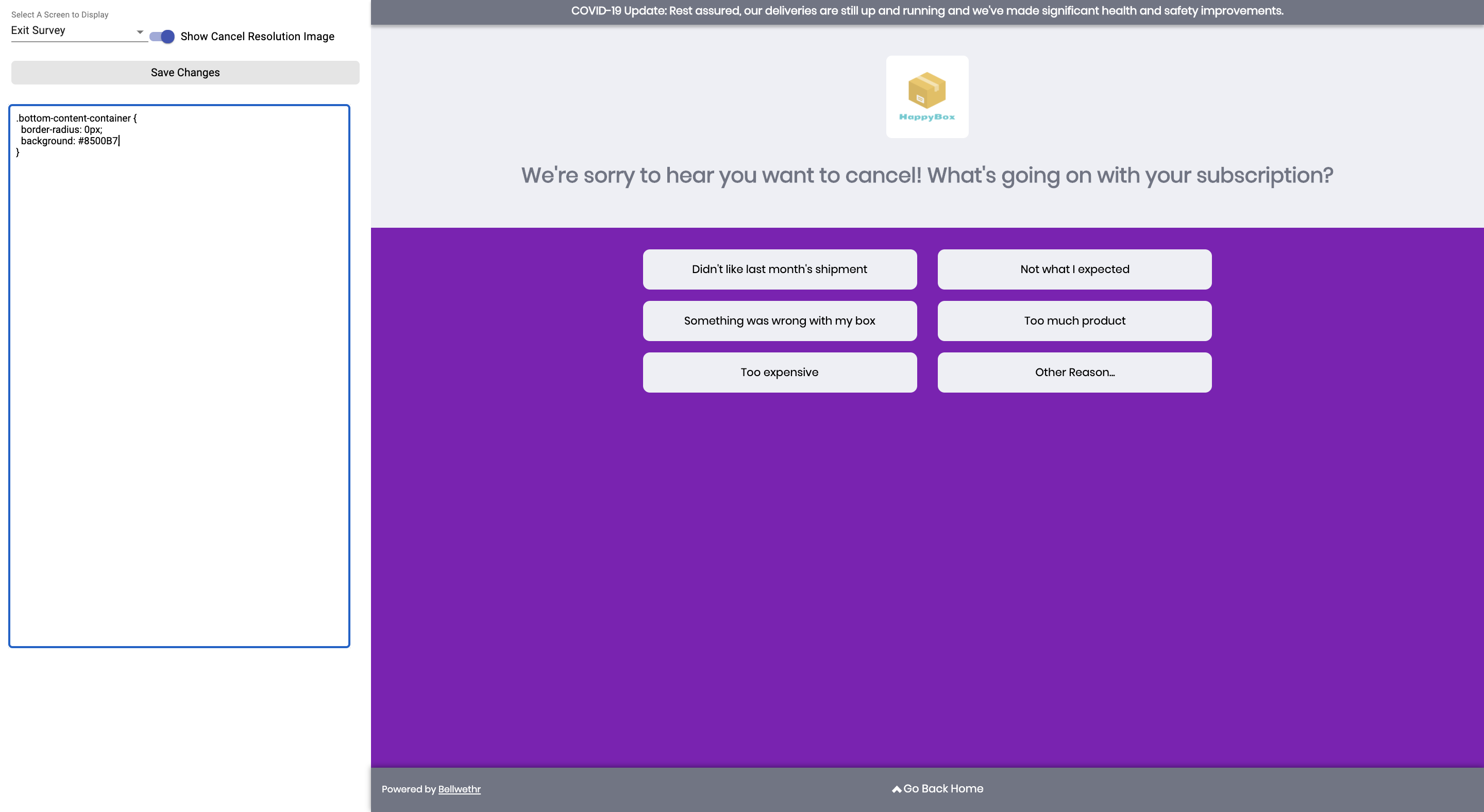
Adjust the background color and corner radius on the bottom half of the screen.

.bottom-content-container {
border-radius: 0px;
background: #8500B7;
}
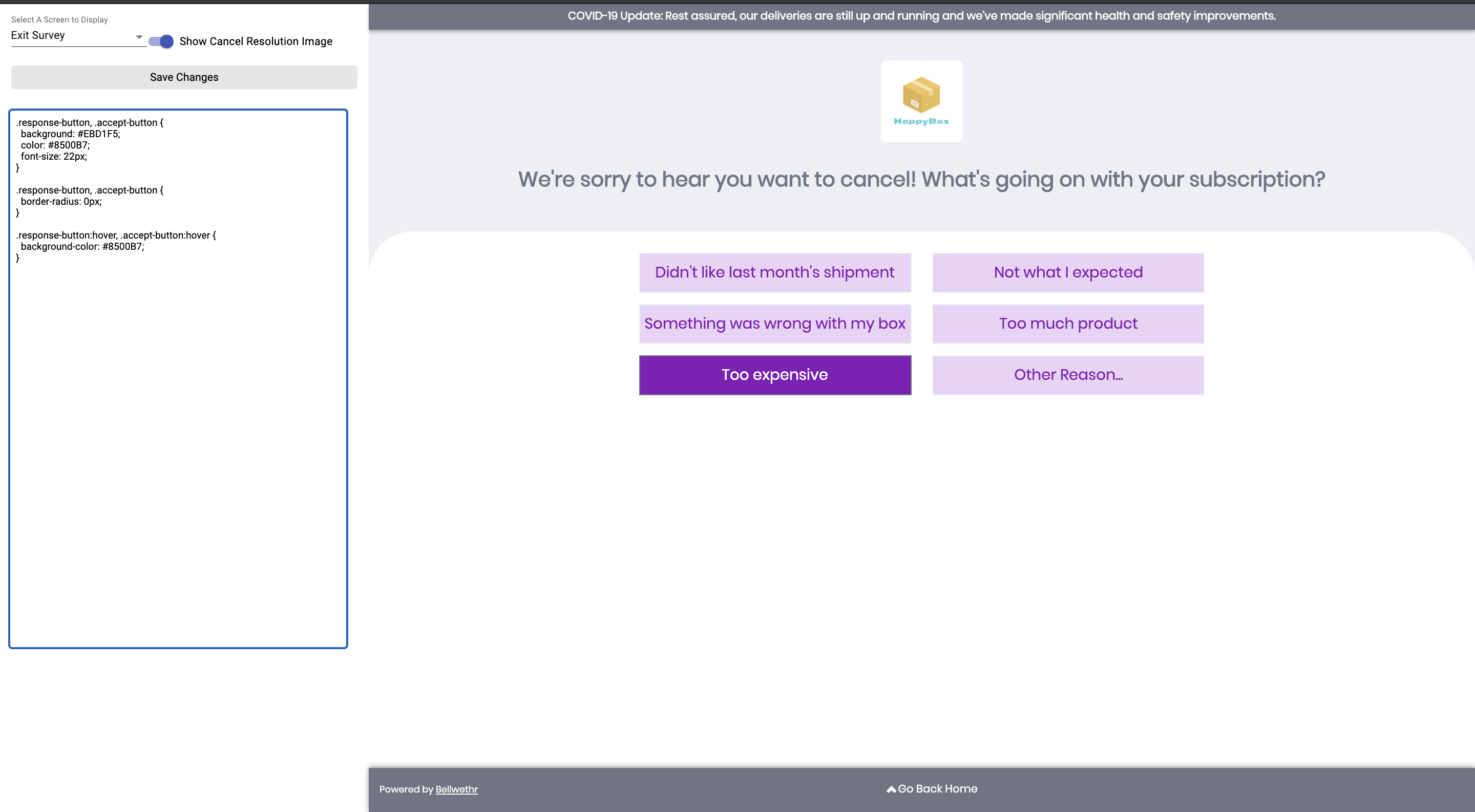
Customize Button Styling
Controls the background color, font color, font size, and on-hover color of the response and accept buttons.
This is used to style the buttons on the Exit Survey, Pause Options, and Cancel Confirm Screens.

For button background, font color, and size:
.response-button, .accept-button {
background: #EBD1F5;
color: #8500B7;
font-size: 22px;
}
For button corner radius:
.response-button, .accept-button {
border-radius: 0px;
}
For button on-hover color:
.response-button:hover, .accept-button:hover {
background-color: #8500B7;
}
For button border color and width:
.response-button:hover, .accept-button:hover {
border: 2px solid #FCE321;
}
You can also adjust the Response and Accept buttons individually:
.accept-button {
background: #8500B7;
color: #EBD1F5;
font-size: 34px;
}
The Accept Button is shown when a Cancel Resolution is shown, on the Confirm Cancel Screen and on the Exit Experience Screen
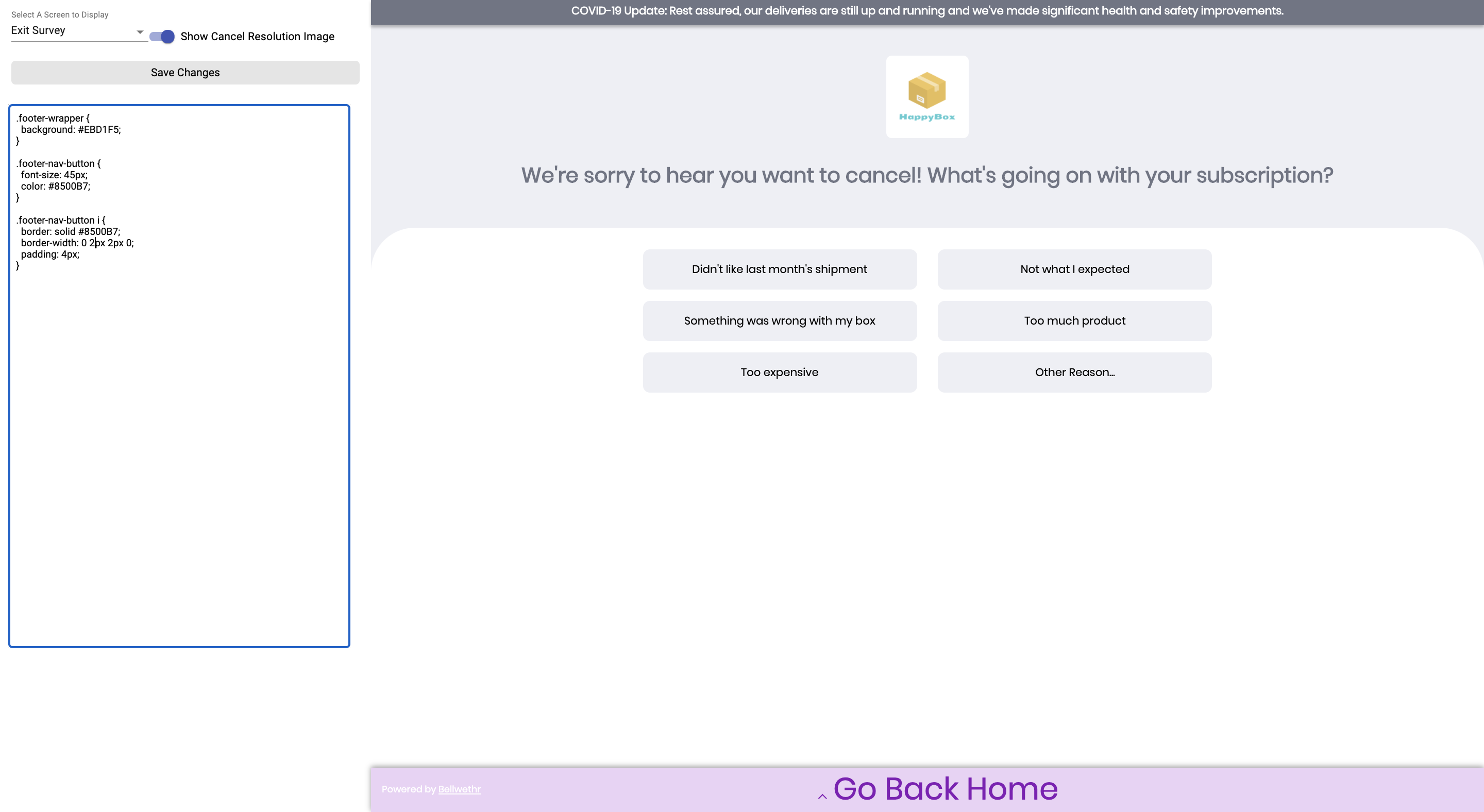
Customize the Footer Navigation
Adjust the footer background color and link navigation color.
Footer styles apply to the Exit Survey, Other Reason, Cancel Resolution, and Pause Options Screen.

Adjust the color of the footer navigation background.
.footer-wrapper {
background: #EBD1F5;
}
Adjust the color of the navigation link.
.footer-nav-button {
font-size: 45px;
color: #8500B7;
}
Adjust the color and line stroke of the navigation arrows.
.footer-nav-button i {
border: solid #8500B7;
border-width: 0 2px 2px 0;
padding: 4px;
}
Exit Survey Screen
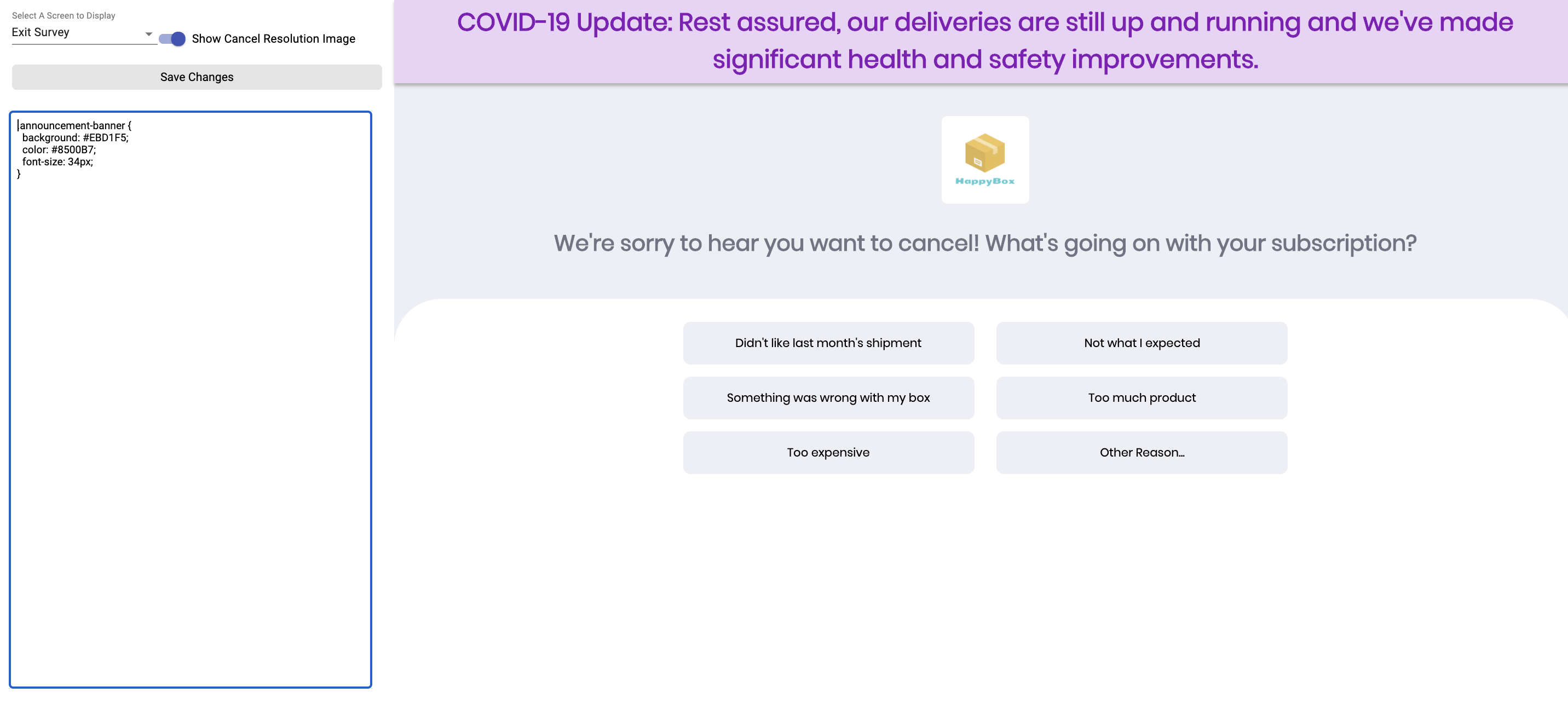
Customize the Announcement Banner
This is used for styling the Announcement Banner background color, font color, and font size.

.announcement-banner {
background: #EBD1F5;
color: #8500B7;
font-size: 34px;
}
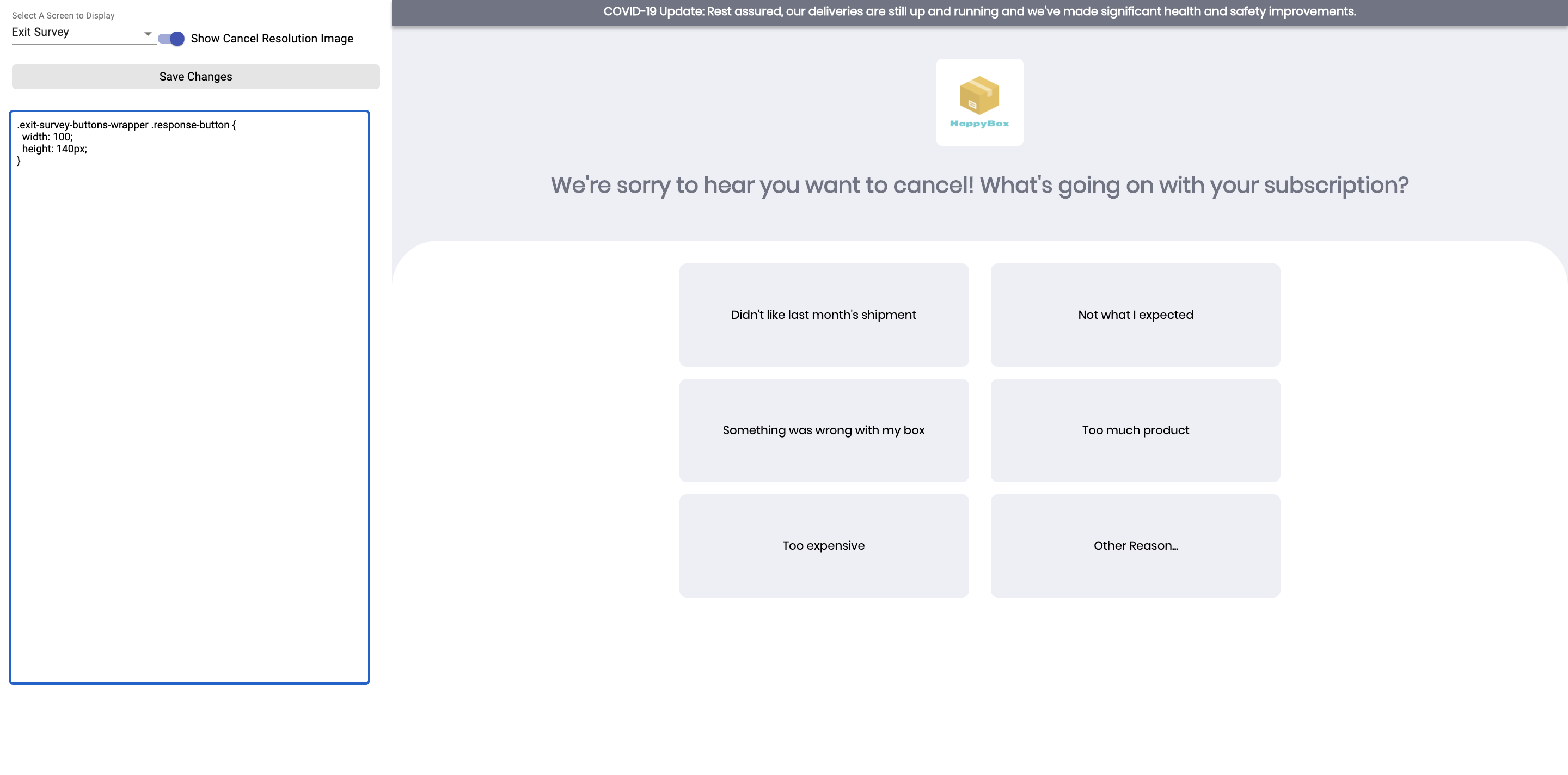
Change size of Exit Survey buttons.
Change the width and height dimensions of the response buttons.

.exit-survey-buttons-wrapper .response-button {
width: 100;
height: 140px;
}
Adjust size of Company Logo

.exit-survey-logo {
height: 500px;
width: 500px;
max-width: 500px;
max-height: 5000px;
}
Make sure you also include the max height and width.
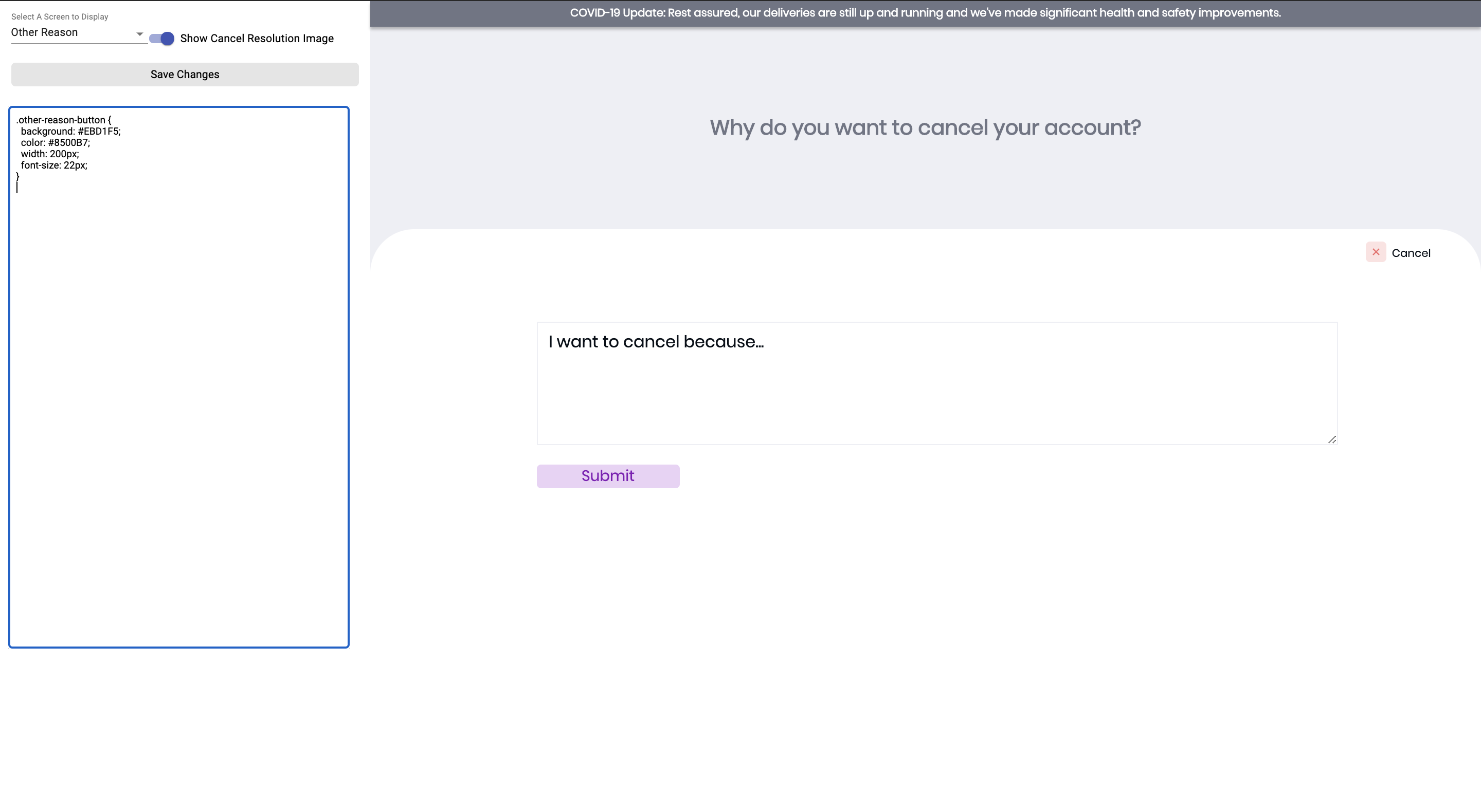
Other Reason Screen
Submit Button Style
Changes the size, background color, and font color of button on this screen.

.other-reason-button {
background: #EBD1F5;
color: #8500B7;
width: 200px;
font-size: 22px;
}
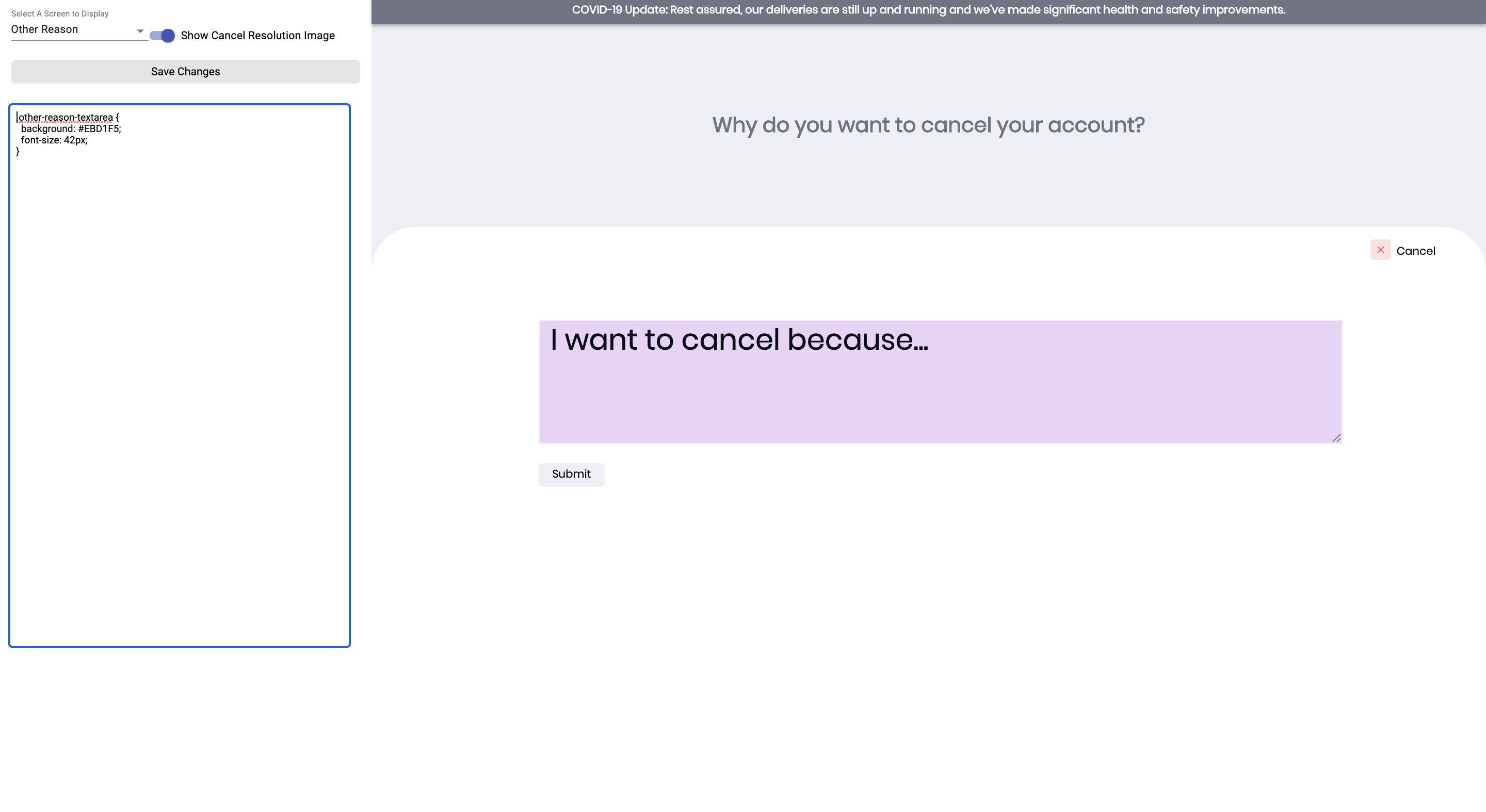
Text Area Styling
Changes the background color and font size.

.other-reason-textarea {
background: #EBD1F5;
font-size: 42px;
}
Cancel Resolution Screen
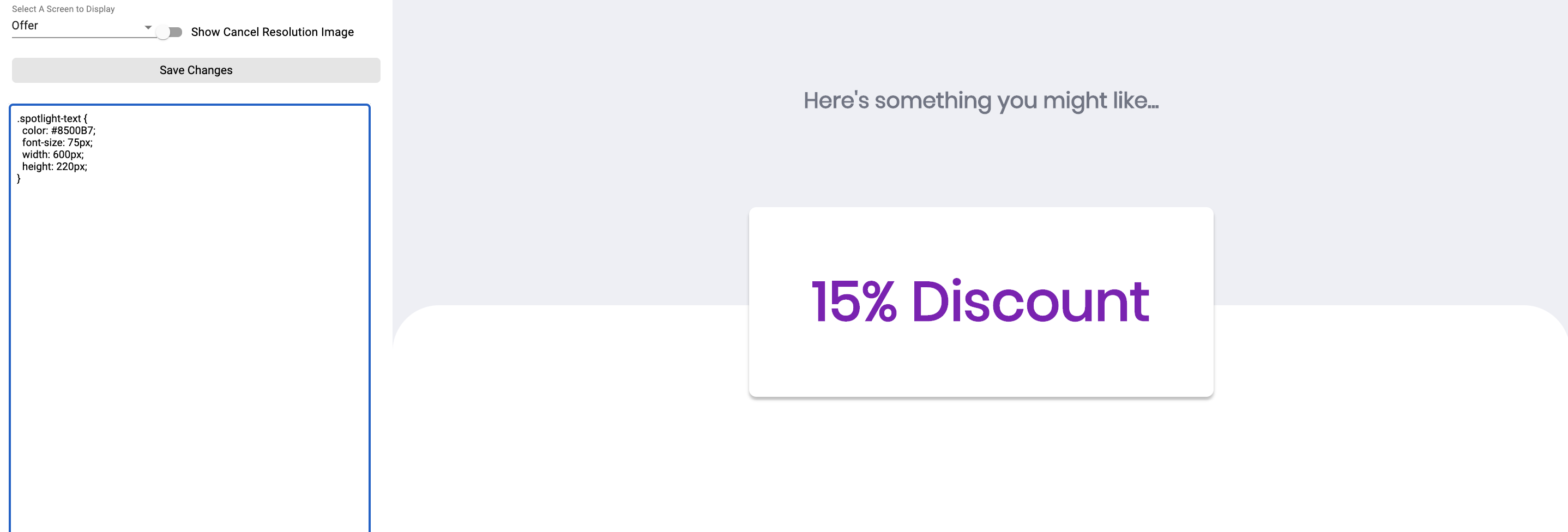
Spotlight Text Styling
Adjusts the spotlight area size, font color, and font size.

.spotlight-text {
color: #8500B7;
font-size: 75px;
width: 600px;
height: 220px;
}
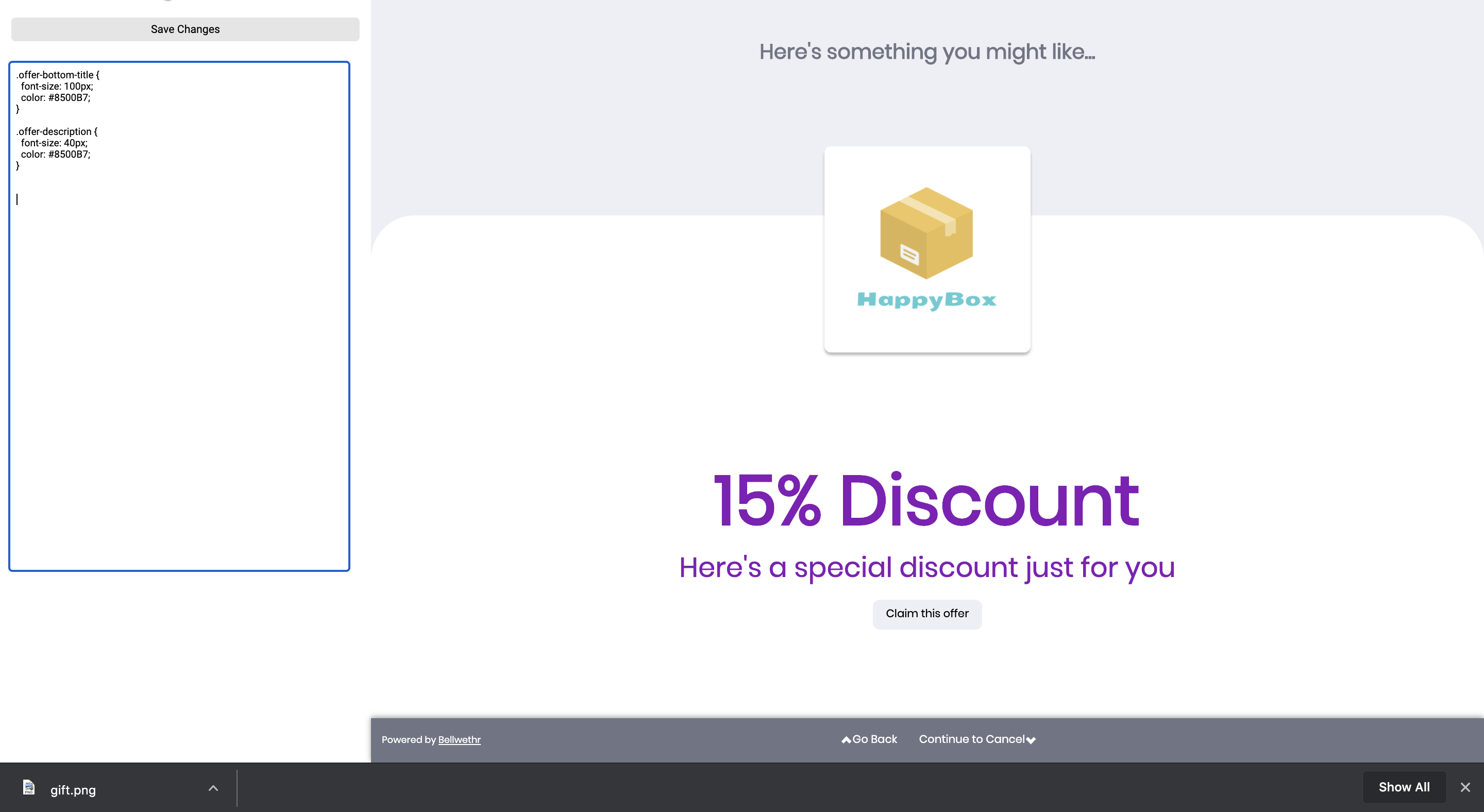
Cancel Resolution Text Styling
Adjusts the font color size and color for the Cancel Resolution Title and Description fields.

.offer-bottom-title {
font-size: 100px;
color: #8500B7;
}
.offer-description {
font-size: 40px;
color: #8500B7;
}
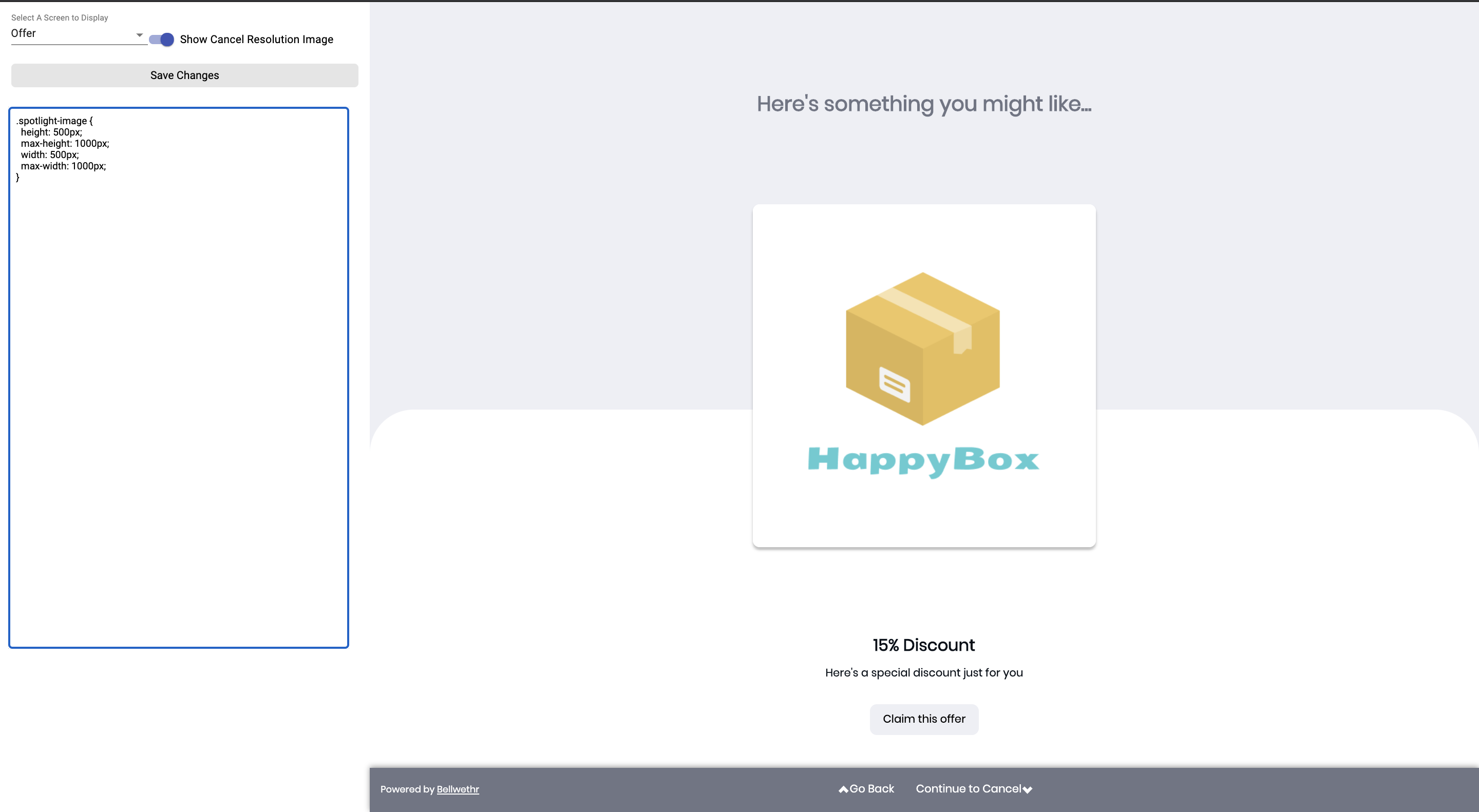
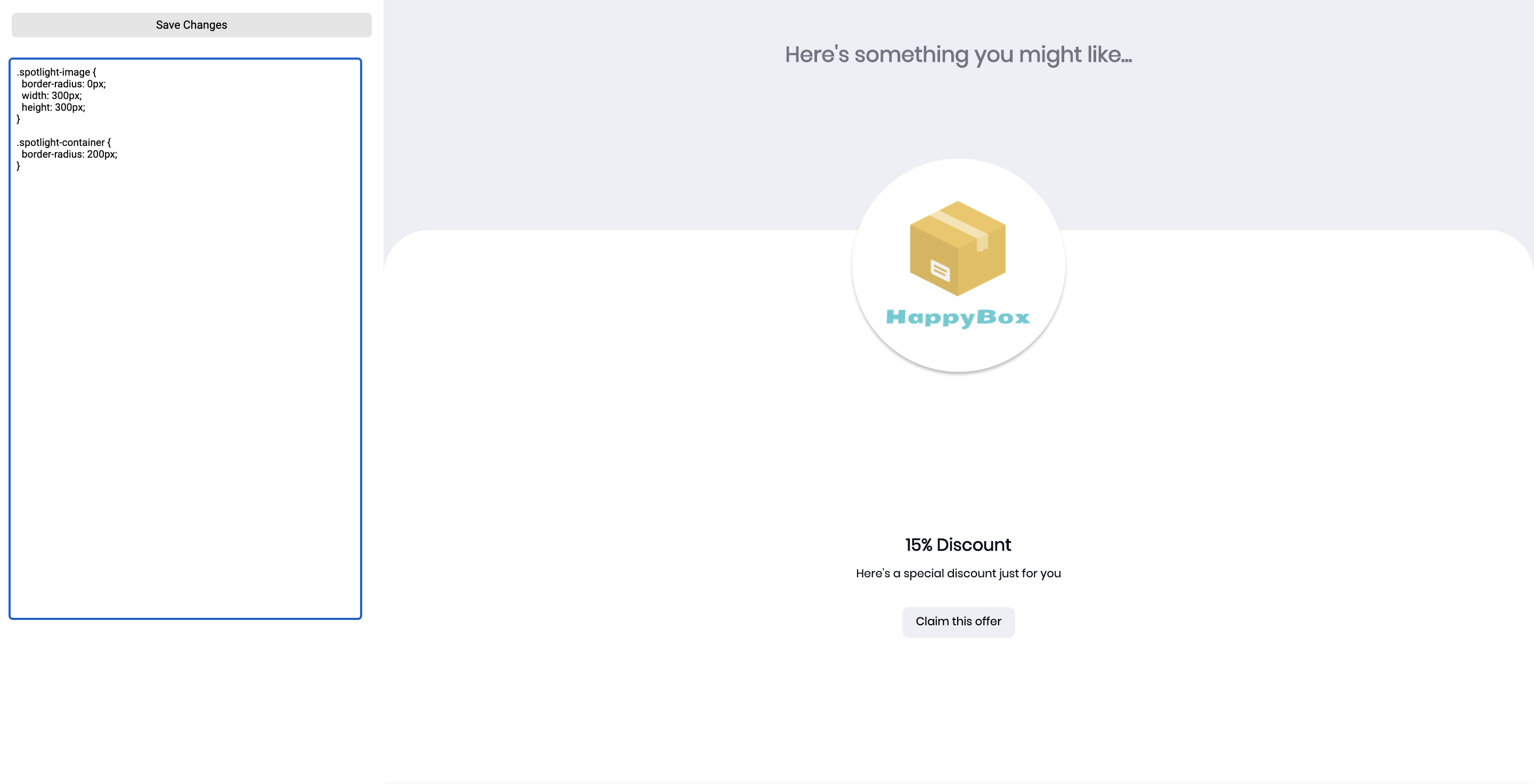
Spotlight Image Styling
Adjusts the size and shape of the Spotlight Image area.

.spotlight-image {
border-radius: 0px;
width: 300px;
height: 300px;
}
.spotlight-container {
border-radius: 200px;
}
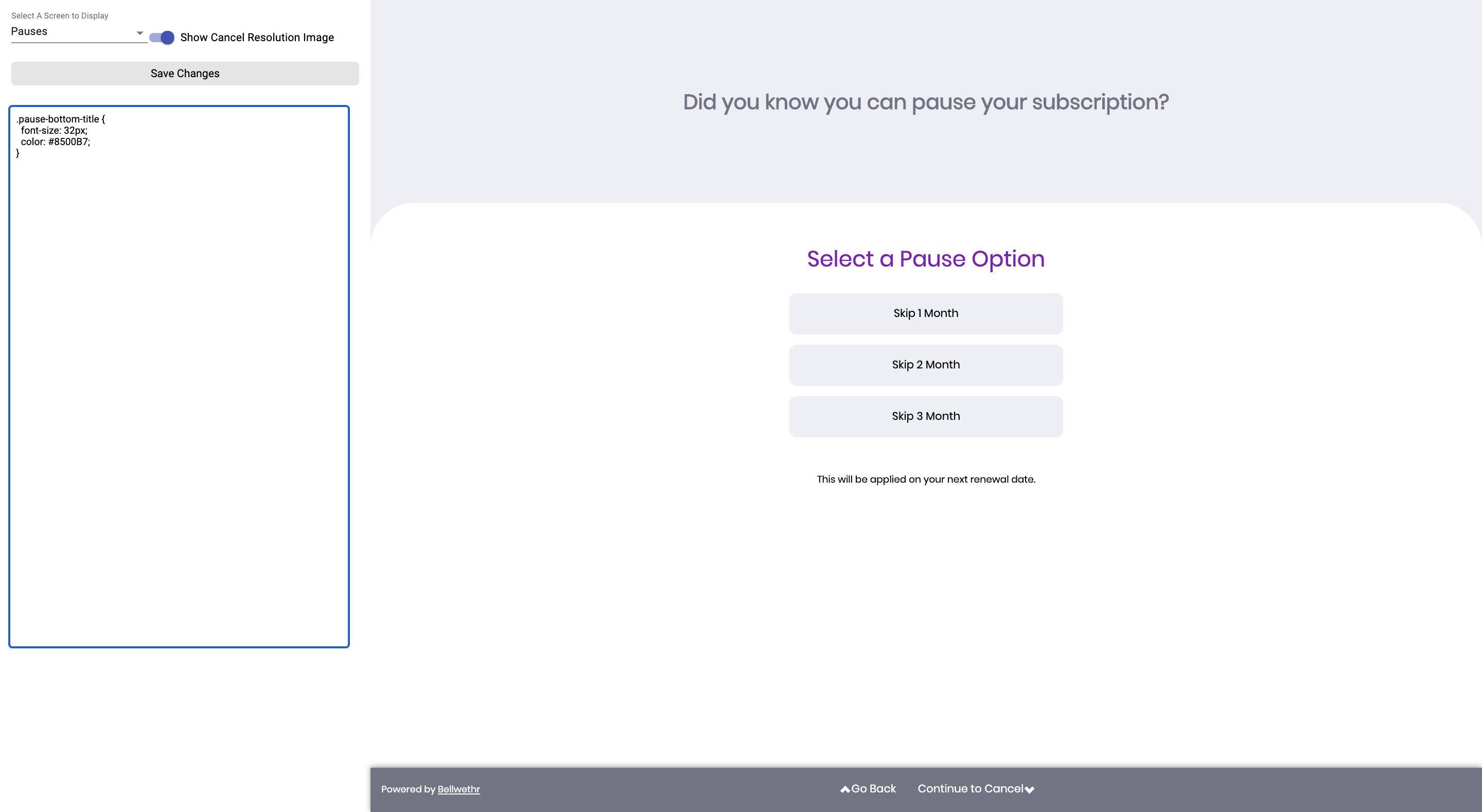
Pause Options Screen
Pause Options Title Styling
Adjust the font size and color of the pause options title.

.pause-bottom-title {
font-size: 32px;
color: #8500B7;
}
Adjust the height of the title background.
.pause-bottom-title {
margin-top: -40px;
}
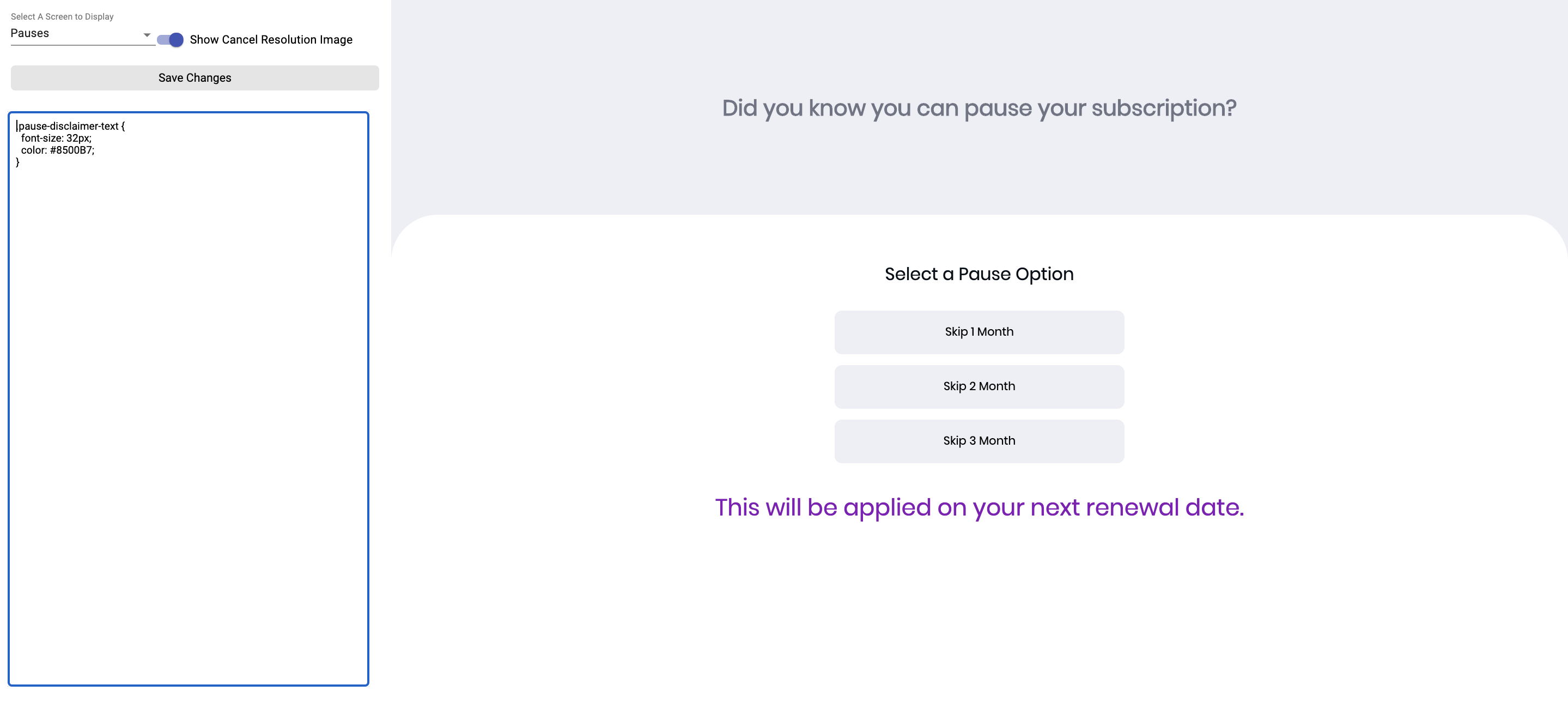
Pause Disclaimer Text
Adjust the font size and color of the pause options disclaimer text.

.pause-disclaimer-text {
font-size: 32px;
color: #8500B7;
}
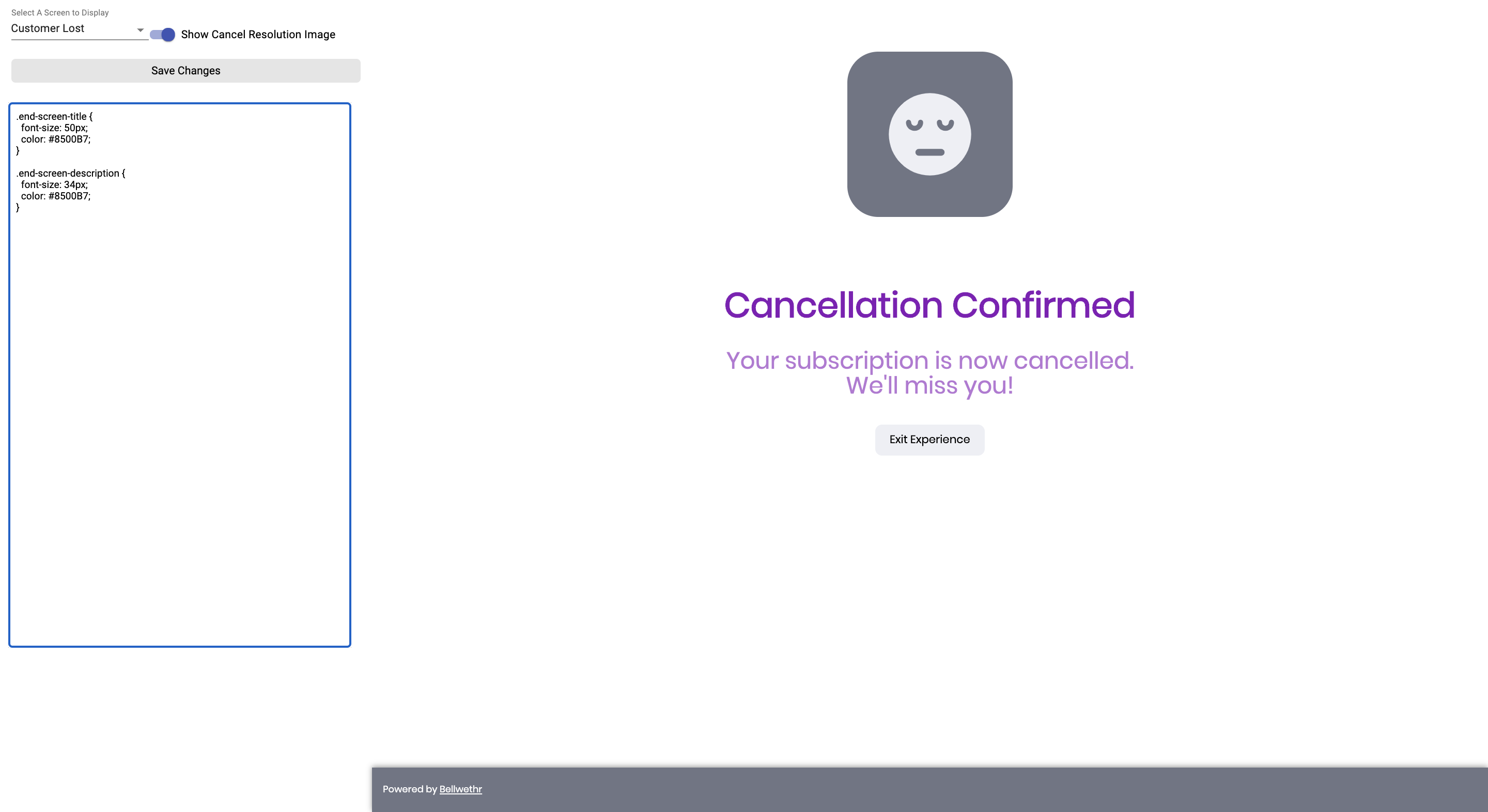
Cancel Confirm Screens
Adjust the Title and Description on the final confirmations screens of the cancel flow.
These styles apply to the Cancel Confirm, Customer Save, and Customer Lost Screens at the end of the cancel flow.

.end-screen-title {
font-size: 50px;
color: #8500B7;
}
.end-screen-description {
font-size: 34px;
color: #8500B7;
}