We know that for a lot of our users, online brand consistency is crucial. That's why we've added a Custom CSS Feature to RetentionEngine. Follow along using the table contents below:
- How it Works
- List of Customizable Elements
- Custom CSS Examples
This is a new feature, so please reach out to our team if you need any assistance or have suggestions for improvement.
How it Works
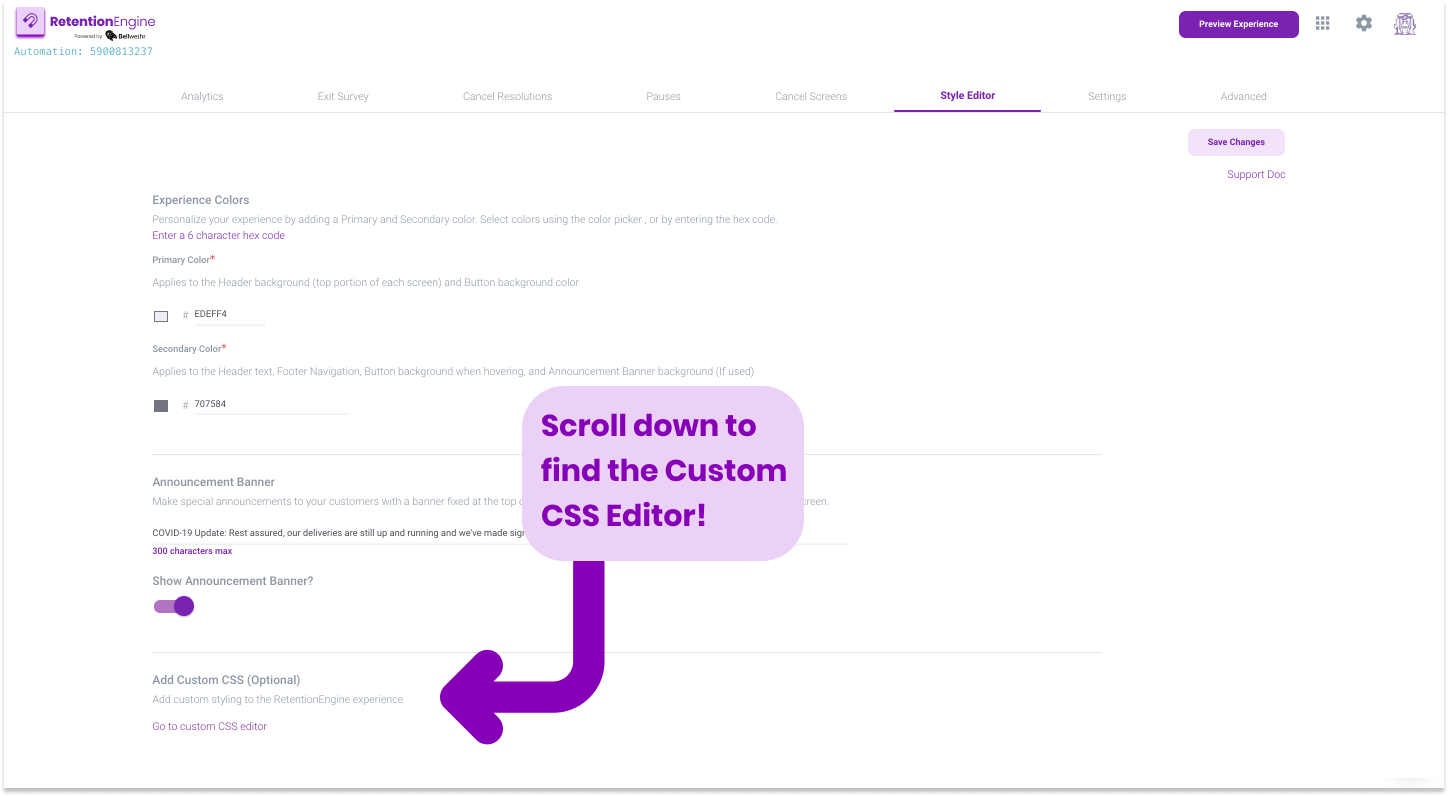
To navigate to the Custom CSS editor, go to the Style Editor Tab and scroll down until you see the "Custom CSS editor" link.

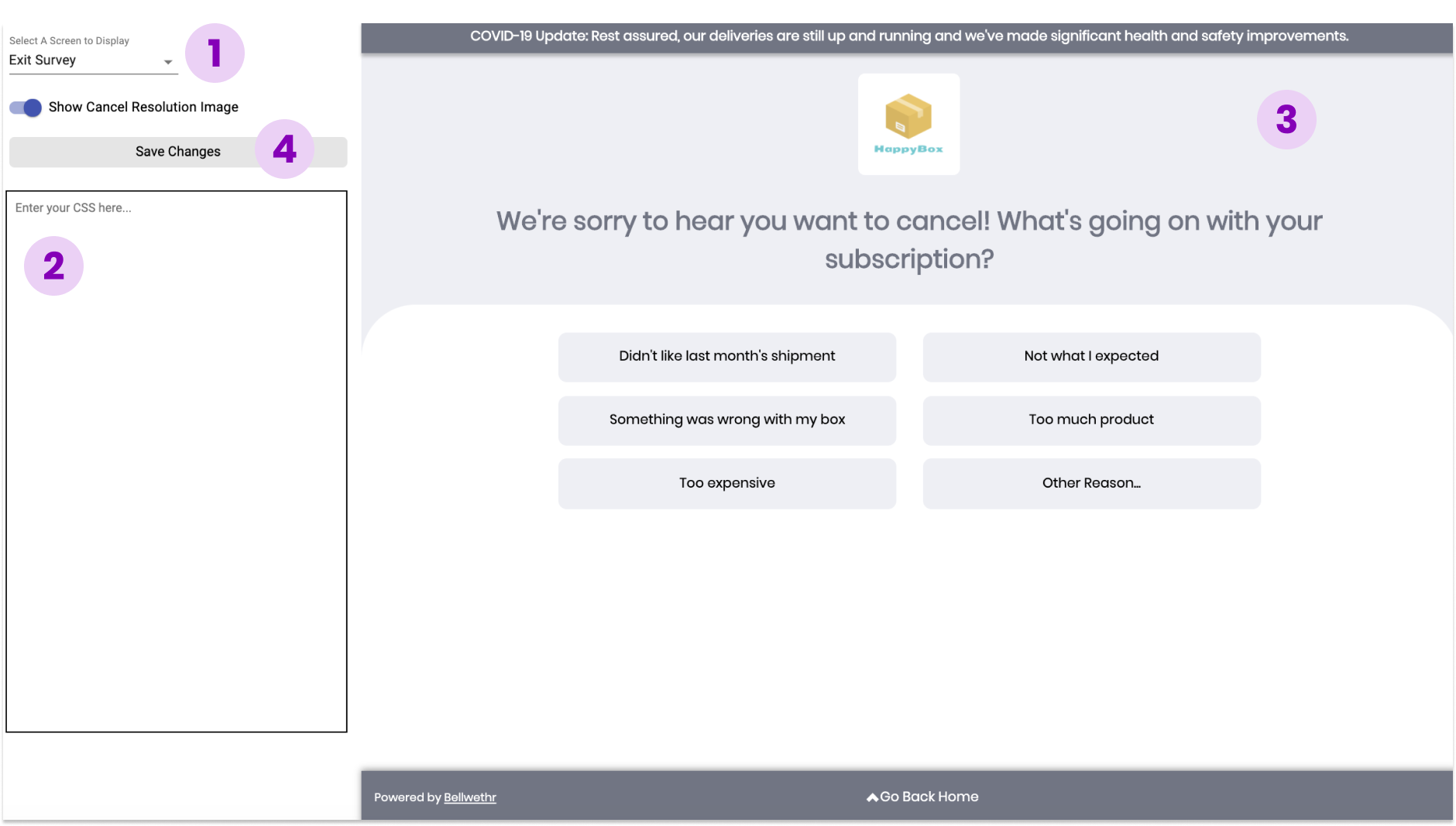
Once you're in the Custom CSS editor, take note of the following:
- Screen selection dropdown: Use this to navigate from screen to screen while editing to see how your styling changes will be applied to your Cancel Flow elements.
- Text Area: Add your CSS according to the classes that follow in this document.
- Experience Preview: Clicking on it produces no actions. It is only used for preview purposes.
- Save Changes: When you want to save your changes make sure to hit the save button.

Customizable Elemements
The following is a list of the customizable elements, their description, and the locations of the cancel flow the styling will be applied.
If there are other elements you would to customize, contact our support team!
| Element | Description | Location |
|---|---|---|
| .accept-button | Button used when a Cancel Resolution is shown, on the Confirm Cancel screen and on the Exit Experience | Cancel Resolution Cancel Confirm Customer Save Customer Lost |
| .response-button | Button used to select an Exit Survey Response and a Pause Option | Exit Survey Pause Options |
| .other-reason-button | The submit button for Other Reason field | Other Reason |
| .header-text | The main header text on Exit Survey | Exit Survey |
| .header-background | The background behind main header text | Exit Survey |
| .footer-wrapper | The bottom footer | The navigation link in footer navigation |
| .footer-nav-button | The navigation link in the footer | Exit Survey Cancel Resolution Pause Options |
| .exit-survey-logo | Your company logo | Exit Survey |
| .announcement-banner | Announcement banner displayed on Exit Survey | Exit Survey |
| .exit-survey-buttons-wrapper | Used to edit Exit Survey buttons without affecting Pause Options buttons. | Exit Survey |
| .bottom-content-container | The area on bottom half of screen with a white background | Exit Survey Cancel Resolution Pause Options |
| .other-reason-textarea | Text area for the Other Reason field | Other Reason |
| .spotlight-image | The image shown with a Cancel Resolution. | Cancel Resolution |
| .spotlight-text | The text box shown on a Cancel Resolution (without an image). Best results when used along with .spotlight-container | Cancel Resolution |
| .offer-bottom-title | The title under the Spotlight section | Cancel Resolution |
| .offer-description | The description text under the Spotlight section | Cancel Resolution |
| .pause-bottom-title | Title text above the Pause Options buttons | Pause Options |
| .pause-disclaimer-text | Pause disclaimer text under the Pause Options buttons | Pause Options |
| .end-screen-title | Title text on final experience screens | Cancel Confirm Customer Lost Customer Save |
| .end-screen-description | Description text on final experience screens | Cancel Confirm Customer Lost Customer Save |