We now support the ability to add a custom font to your RetentionEngine cancel experience. This feature allows you to add any URL based font, although we recommend using Google Fonts.
How to add Custom Font
Step One
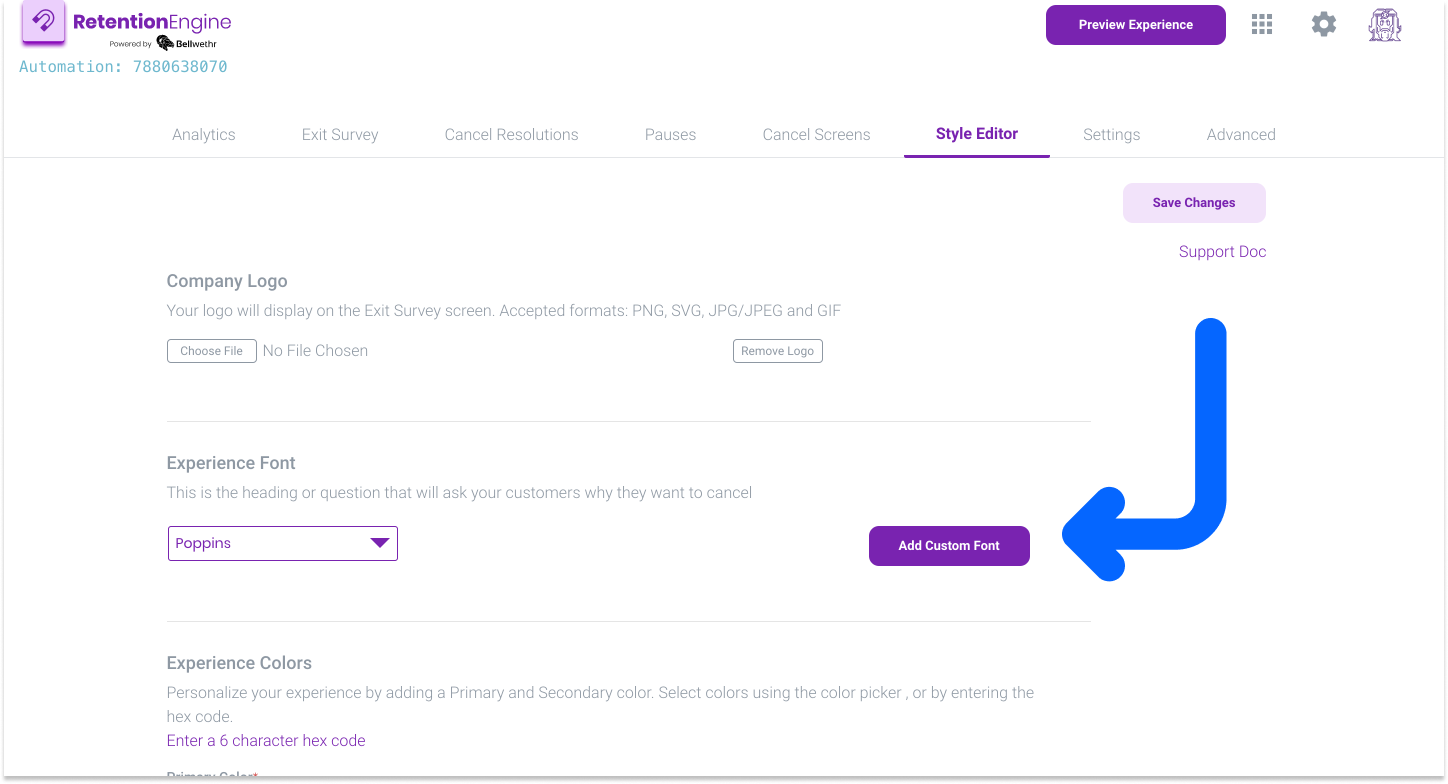
Navigate to the Style Editor tab from the RetentionEngine dashboard. Under the "Experience Font" section, we've added a button to "Add Custom Font."

Step Two
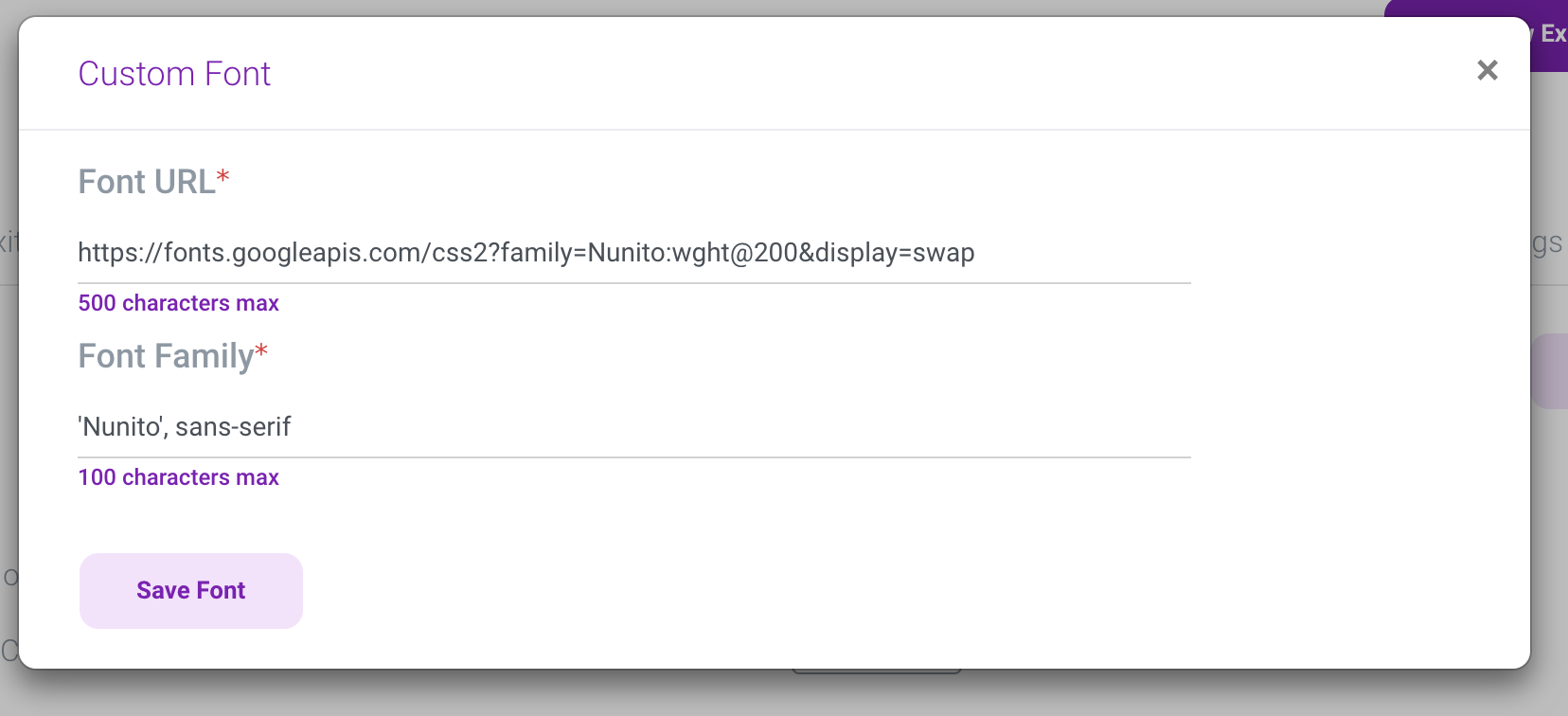
After selecting "Add Custom Font," you'll see a window pop up asking for the Font URL and Font Family.

Font URL Example
https://fonts.googleapis.com/css2?family=Nunito:wght@200&display=swap
Font Family Example
'Nunito', sans-serif;
When copying the URL and Font Family from Google Fonts, you will need to remove excess text to match the formatting above, otherwise the custom font will not be added correctly.
Step Three
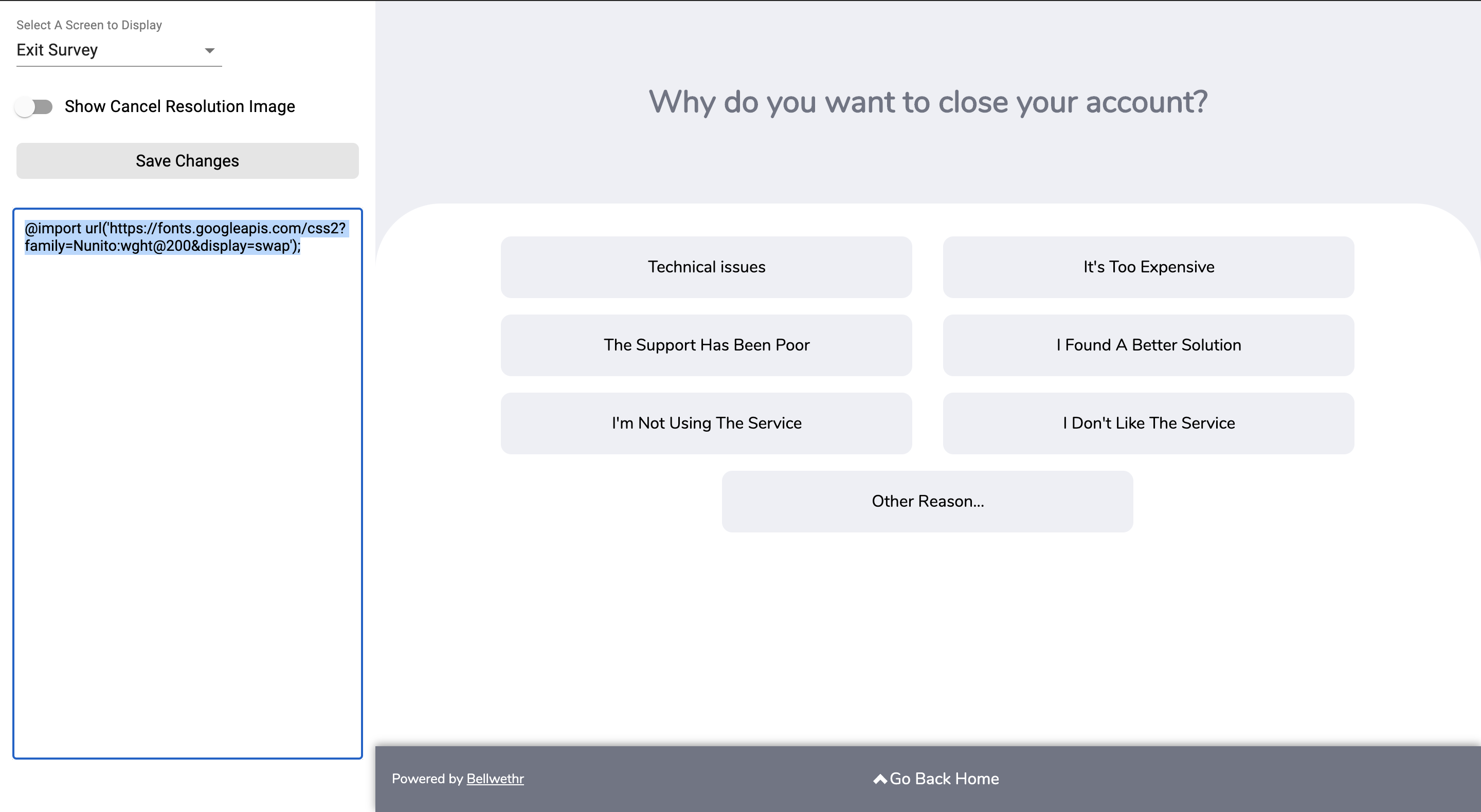
After saving the Font URL and Font Family, you can check your font was applied correctly by using the "Preview Experience" button, or viewing the "Custom CSS Editor" in the Style Editor Tab).
If you view the Custom CSS Editor, you'll notice the CSS snippet for your custom font has been added in the Custom CSS text area. If you're also adding Custom CSS, make you don't delete it! :)

How to embed font from Google Fonts
Here is a step-by-step for how to copy over your custom font from Google Fonts to RetentionEngine.
Step One
Once you've chosen your font and desired style at fonts.google.com, click the "Select this Style" button.
Step Two
Now to gather the embed information, go to the "View your Selected Families" view by selected the icon in the rop right corner of the screen.
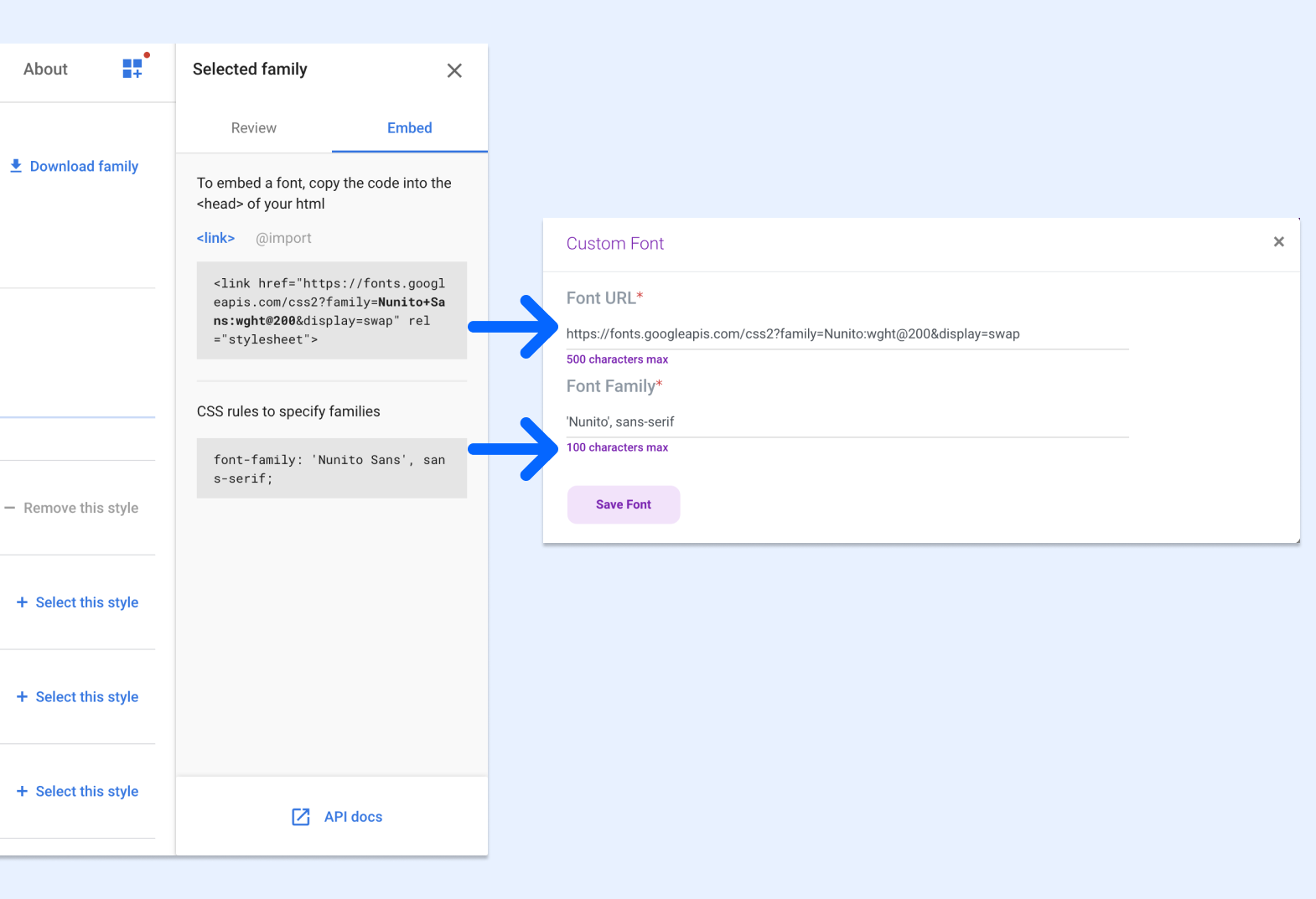
Toggle to the "Embed" option on the side pop up, where you will see the font link and font family info!
Step Three
You'll now be able to copy over the info needed for the Custom Font fields to the RetentionEngine Style Editor (Location: Style Editor > Experience Font > Add Custom Font).

- Font URL Field
Copy the URL from the " link"block and the font family info from the "CSS rules to specify families" block.
Example: https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@200&display=swap)
- Font Family Field:
Copy the Font Family from under the "CSS rules to specify families" block.
Example: 'Nunito Sans', sans-serif;
After inputting these fields and saving, your Custom Font is saved!