Installing the RetentionEngine Code Snippet
The final step to integrating the RetentionEngine with a WooCommerce based app is to paste the RetentionEngine Code Snippet onto your website.
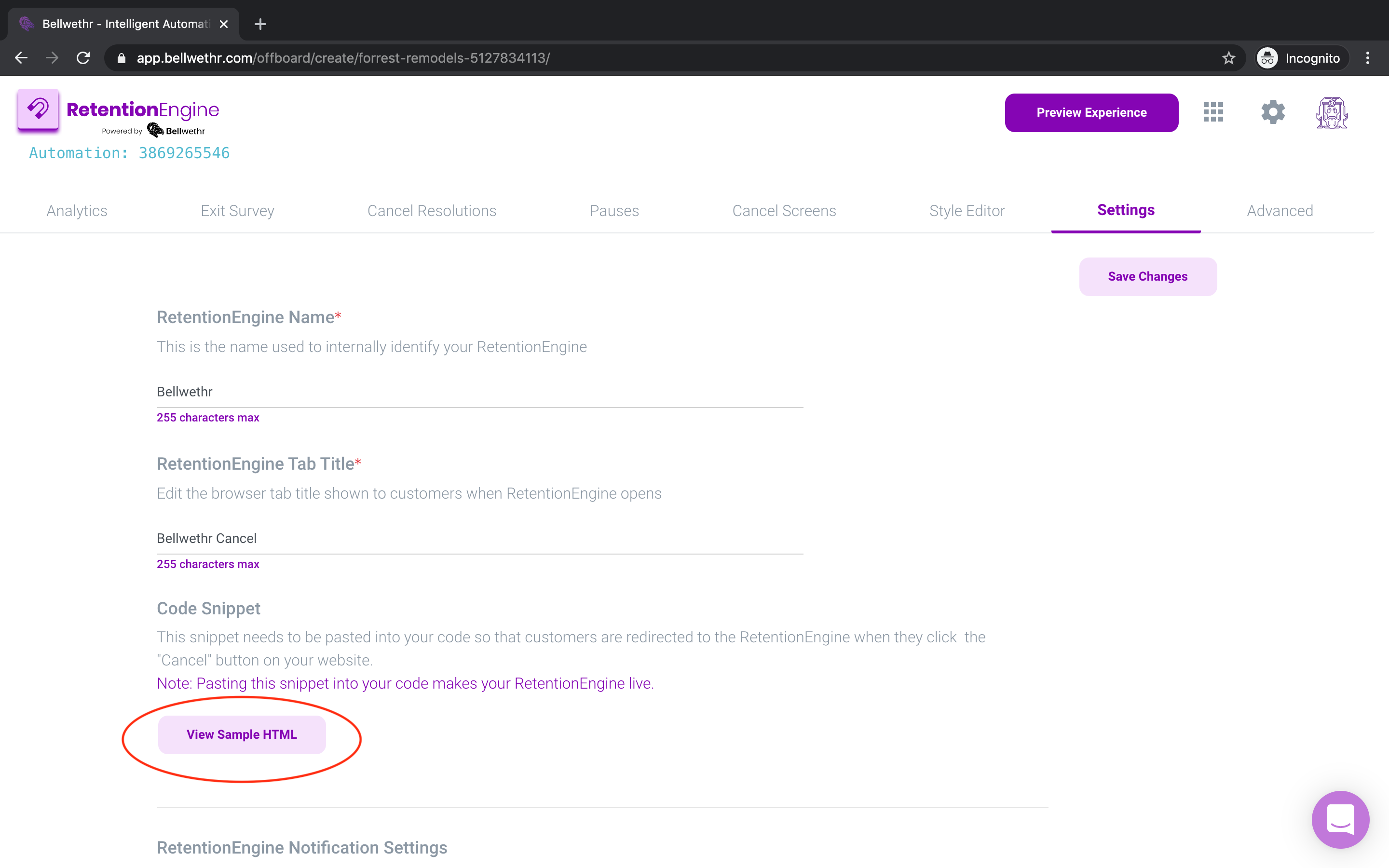
Step 1: Locating the Code Snippet
You can find the Code Snippet in the RetentionEngine dashboard under the "Settings" tab. You have the option to either install either the Default Experience or the Embed Experience (available on Premium or as an add-on) to your site.

Once you've copied the Code Snippet you'll be using, you'll be able to paste it into your application using the next set of instructions.
Step 2: Paste the Code Snippet
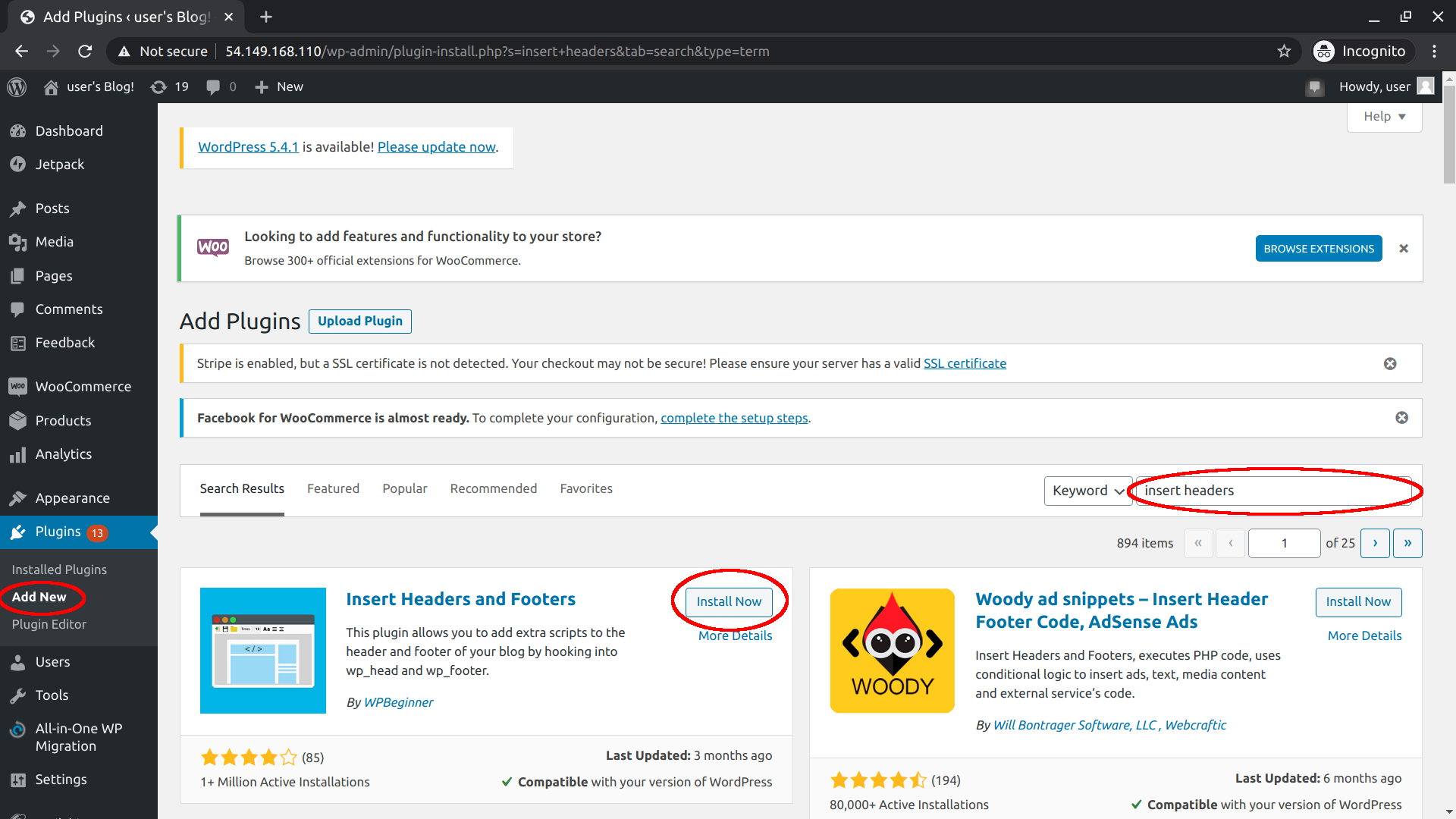
We will need to add this snippet to your WooCommerce site. To do this, we recommend using the Insert Headers and Footers plugin. You can install the plugin by going to do your WordPress admin planel, clicking on "Plugins > Add New", and searching for the plugin.

- Insert Headers and Footer plugin instructions:
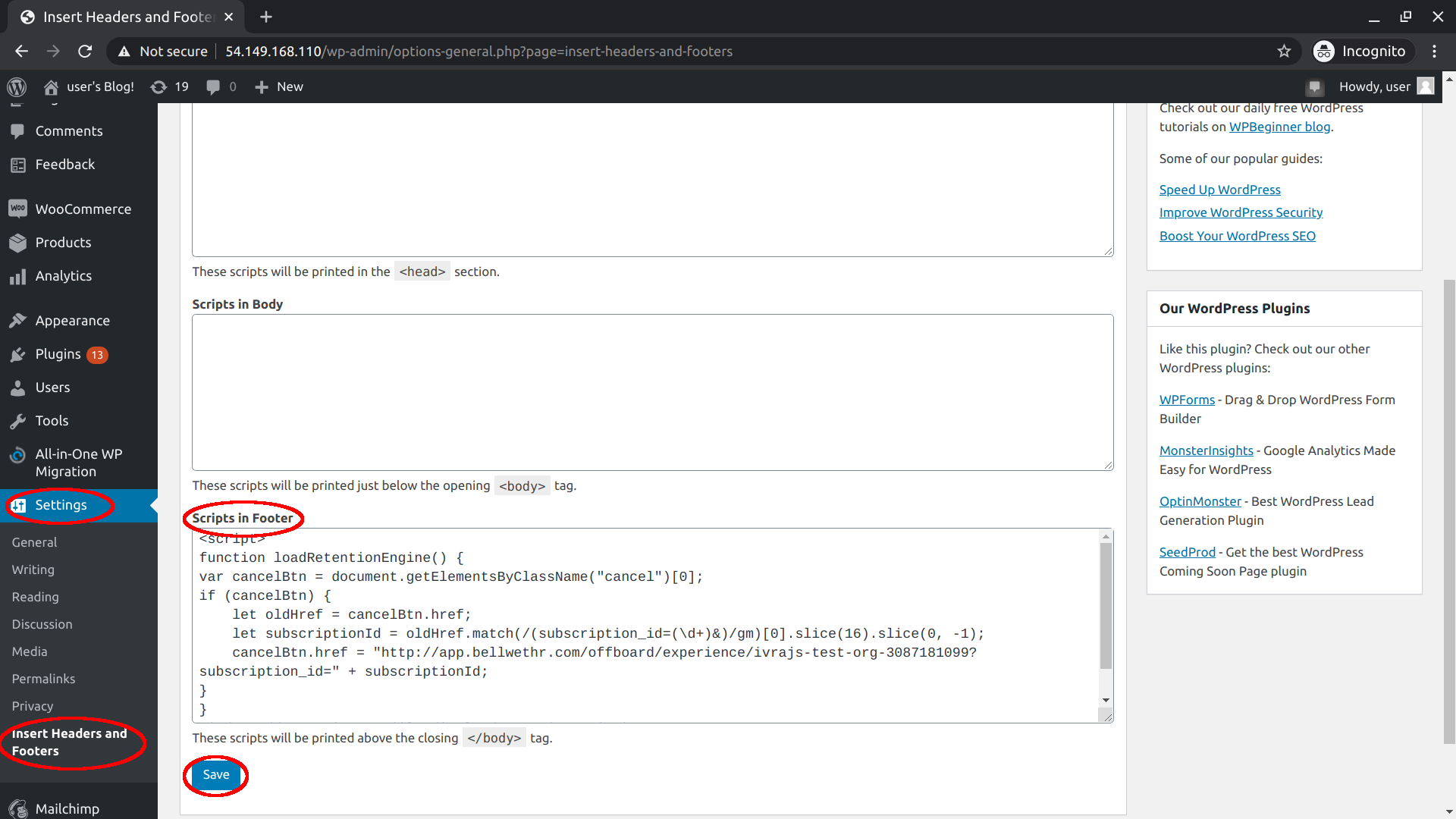
- Navigate to "Settings > Insert Headers and Footers" and add your script tag to the "Scripts in Footers" section.

- Navigate to "Settings > Insert Headers and Footers" and add your script tag to the "Scripts in Footers" section.
You should be good to go!
If you'd prefer to add the RetentionEngine snippet using a different method (e.g. a separate JS file you call using hooks), that's totally fine!